You are probably here today to learn how to view blurred text on websites and if that is the case, you are at the right place.
Blurring website contents for the visitors not to see or view it is not a new practice. It’s something that has been done for years.
The reason for this blurred or hidden text on websites are enormous. But we are not here to discuss that today.
Hence, our focus will basically be on how to view the blurred text on websites. As such, kindly follow this article as it unfolds the tricks.
Why do some websites blur their texts?
Providing solution without stating the cause sometimes isn’t good enough, therefore, we’ll briefly look into why websites hide their content.
Some websites blur their content for a certain reason and the commonest one is to disable visitors from having access to their premium content.
This practice is very common with academic websites. They’ll leave the introduction part unblurred so that the users can see that they actually have the content.
And as students visiting a website in search of research data or solution to questions, once you’re satisfied that they have the content you’re in need, you’ll definitely be tempted to subscribe.
The most popular websites with numerous blurred texts include Chegg, Researchgate, Coursehero, TutorBin, and host of others.
That being said, it’s important I put you on notice that the method I will be discussing on how to view blurred text on websites may not work on all websites.
But what is certain is that it does work for most of them. This reason for this is that some websites are using the latest algorithm.
And this algorithm are strong enough to prevent any form of invasion on their premium content.
How to view blurred text on websites
While there are tons of ways to view blurred text on websites, this blog post will, however, explain few of them.
Before then, remember that most academic websites blur their articles intentionally. Hence, what you’ll be learning here today is a premium course.
That being said, the most common way to get rid of blur text on websites will be explained as follows:
- Go to the website page whose content is hidden or blurred.
- Right-click tick on the blurred text if you want to have free access to the content.
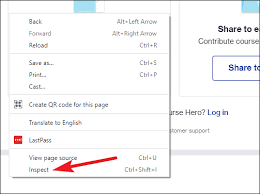
- You’ll see a drop-down menu with different options, click on the “inspect” option.

Then your job is finished.
Note: The “inspect” option will allow you to view the page, text, paragraph or the entire document source code.
If you are a professional in coding, you can easily manipulate the source or hidden code or even remove it entirely and the locked document will be unlocked.
How to use the inspect tool to unblur text on website
Below is the break down of how to use the “inspect” tool to view blurred text on websites. It may look complicated at first, but if you take time, you’ll understand it.
Step #1: Right click on the blurred text
To access the inspect option, carefully right-click on the text, content, or page you want to unblur.
To do this, you must have opened the text, page, file or documents to be unblurred. Just as we explained in the previous paragraphs.
Just move your mouse and right-click on the content (exactly on the blurred text) for accessing the noble “inspect” option.
Step #2: Look for the source code
After clicking on the inspect tool (on the right hand side) you’ll see the source code of that blurred text.
There and then, look for <p>…</p> and do this again for like three times non-stop. That is to say, you’ll to repeat the line.
Step #3: Identify the script code
After you must have repeated the above line three times, you’d find a script code written in this format: <div class= “sample-preview-blur”> immediately after this option.
Once you find this code, then you’ve seen the hidden or source code used in preventing you from having full access to the content in question.
Step #4: Replace the source code
What you are expected to do here is to replace the script code by putting ‘none’ in place of the ‘sample preview blur’.
For instance, this script code <div class= “sample-preview-blur”> will be rewritten as <div class= “none”on> the system.
After that, just press the “enter” button and all the blurred area or part of the text or article would be removed.
Note: in case you found this method on how to view the blurred text on websites to be too elusive for you to handle, don’t worry we get you covered.
Since it’s not everyone that know a thing or two about script writing and basic coding, we have an alternate route ready for you.
An alternative on how to view blur blog posts
If you find the first method on how to unblur website contents to be too complicated, then this method is for you.
It is very possible to unblur the text on a website without using the inspect option. Or better still, after using the inspect tool but it didn’t work still.
The method can be best actualized by buying or subscribing to that website to gain access to their premium contents.
Recall that I mentioned it earlier that the main reason why some websites intentionally blurring the text on the pages is to promote premium content.
So becoming a premium member of such websites will give you the luxury to access as much as possible premium contents on the blog.
Is using the “inspect” option legal?
I’ll answer this question in affirmative. Yes, using the inspect option to access a website data is entirely legal.
The only but is that, if you will be doing something that’s much more than unblurring a website text such as taking sensitive data or copyrighted design, it’s advisable you seek for taking permission.
Conclusion
The two methods discussed on how to view blurred text on websites are the only viable options available for you.
Other than that, you might have to abandon such websites and take your research to somewhere else.










